webページで画像の上に文字が表示されてるヤツ。
WordPressでもできないの?



秒でできるよ!
一緒にやってみよう!


ちょっとステキな画像の上に
エモい文章が書かれていると、
ときめきますよね。
これ、Wordpressなら
一瞬でできます!
- 画像を挿入(↑の画像は全幅配置)
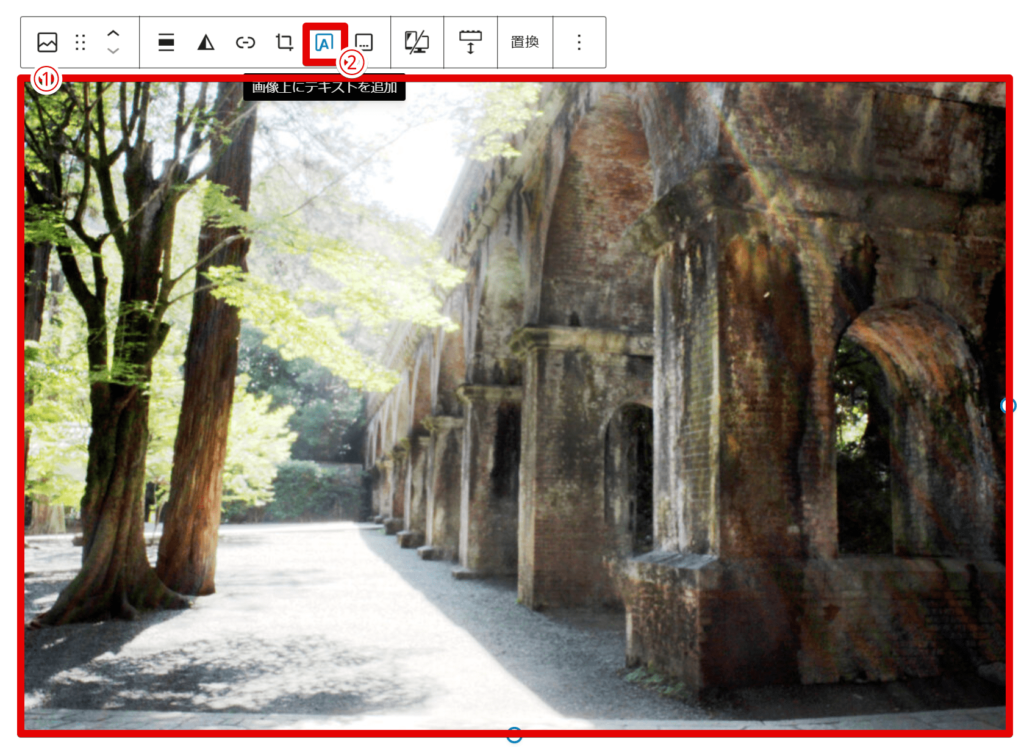
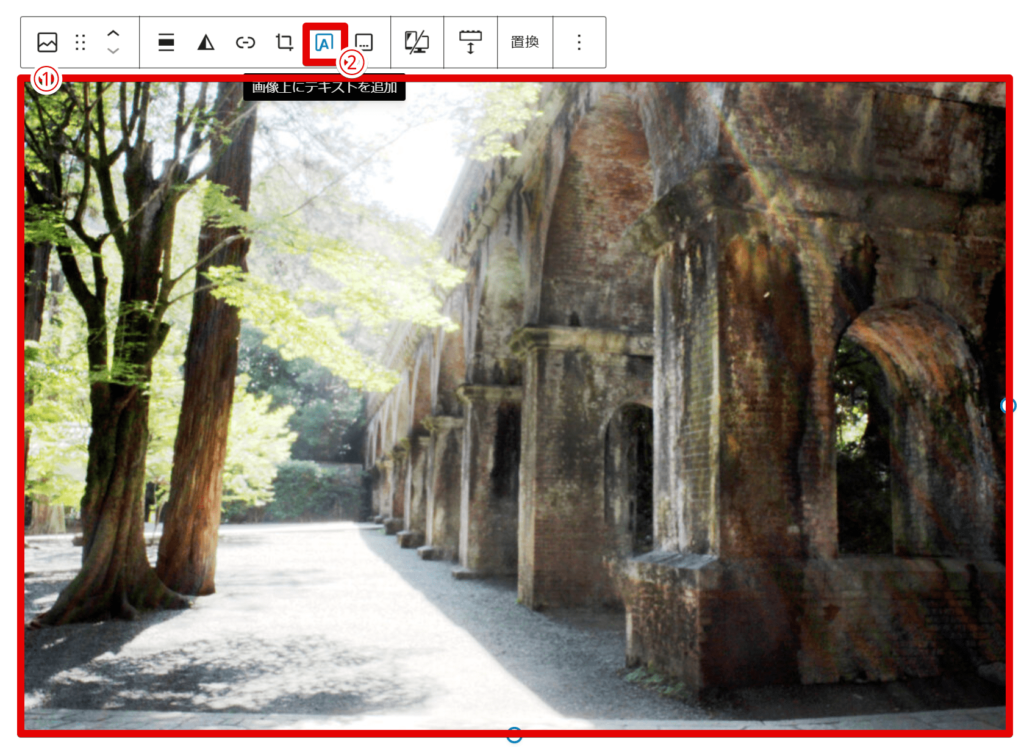
- 「画像上にテキスト追加」アイコンを押して文字を入力
- 文字やオーバーレイ(背景)の設定を変更する
クライアントワークをしていると意外と訊かれるのが、「webページの画像の上に文字を置きたい」。
cssを書くことを考えれば、Wordpressの瞬殺たるや!です。
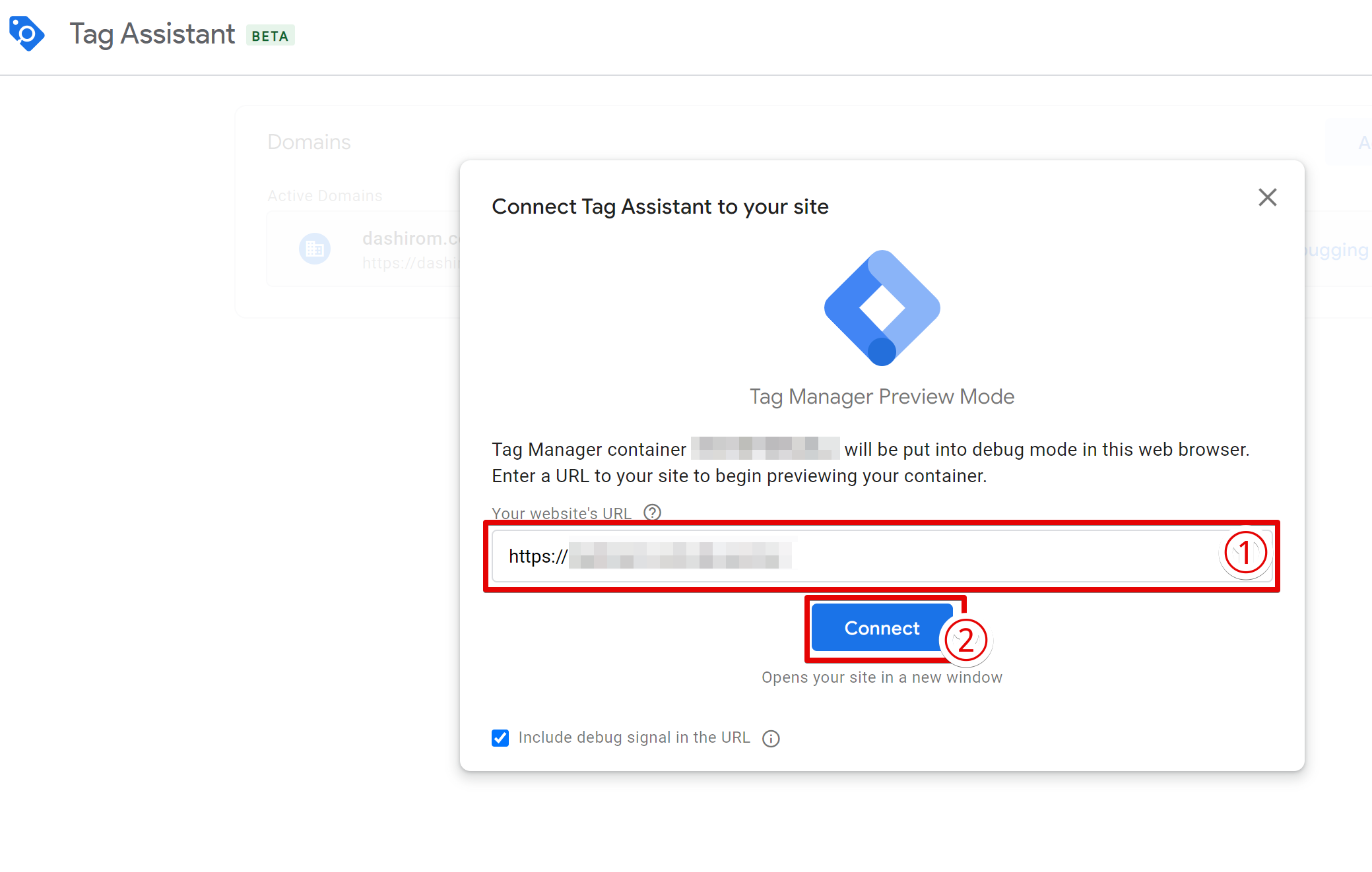
作業方法のスクリーンショットを以下に貼りますので、ぜひご参照ください!
なお、わたしが使用しているWordpressのテーマは「SWELL
他のテーマの場合はアイコンなどが異なりますのでご了承ください。
WordPressで画像の上に文字を表示させる基本動作
WordPressなら簡単に画像の上に文字を表示させることができます。


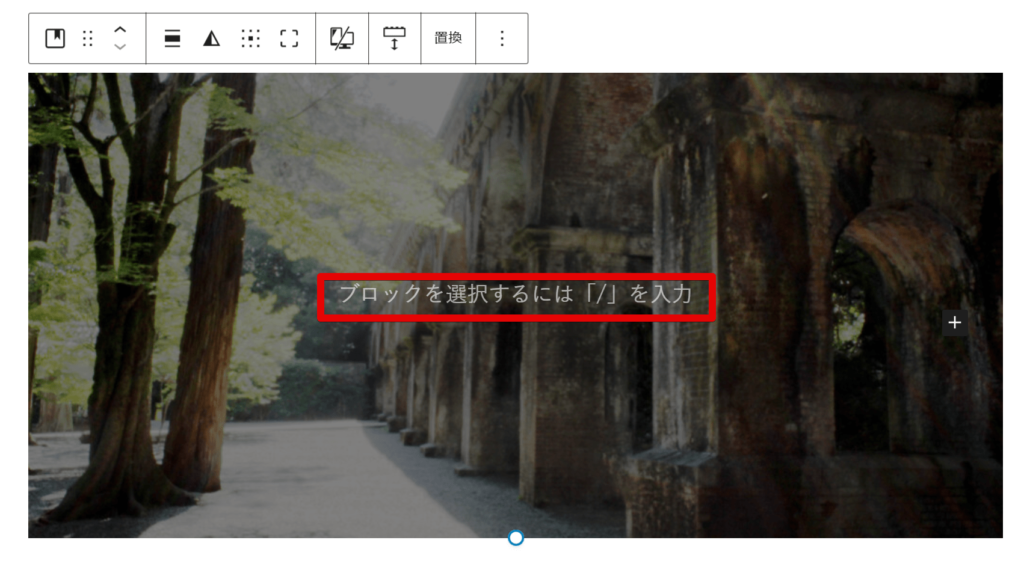
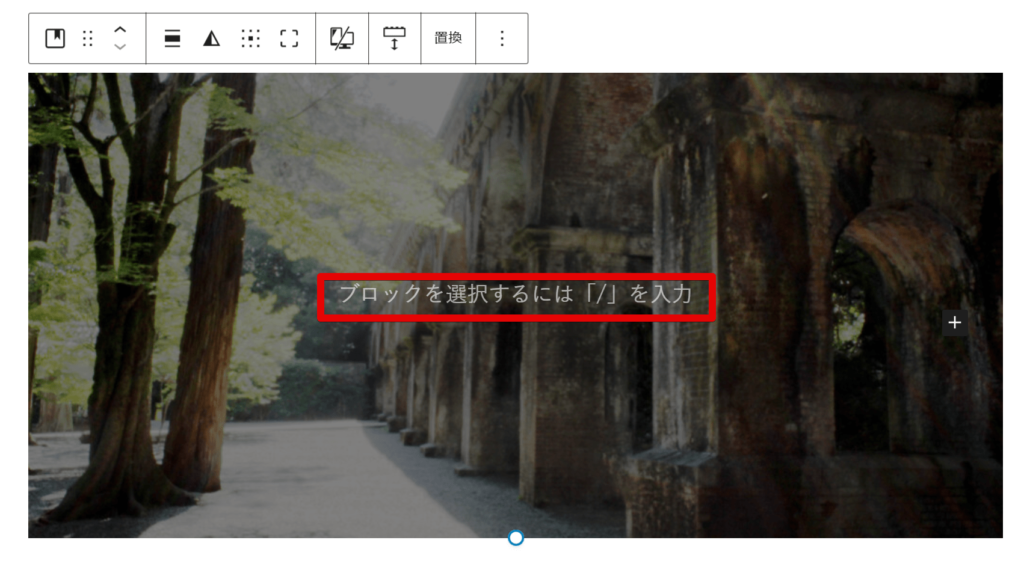
- 文字を表示させたい画像をクリック
- 「画像上にテキスト追加」アイコンをクリック


「ブロックを選択するには「/」を入力」をクリックし、文字を入力します。


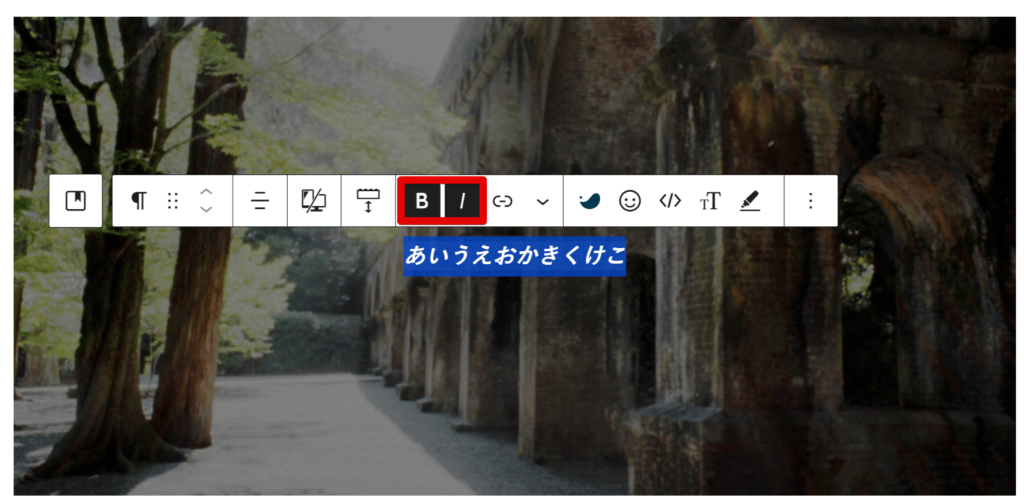
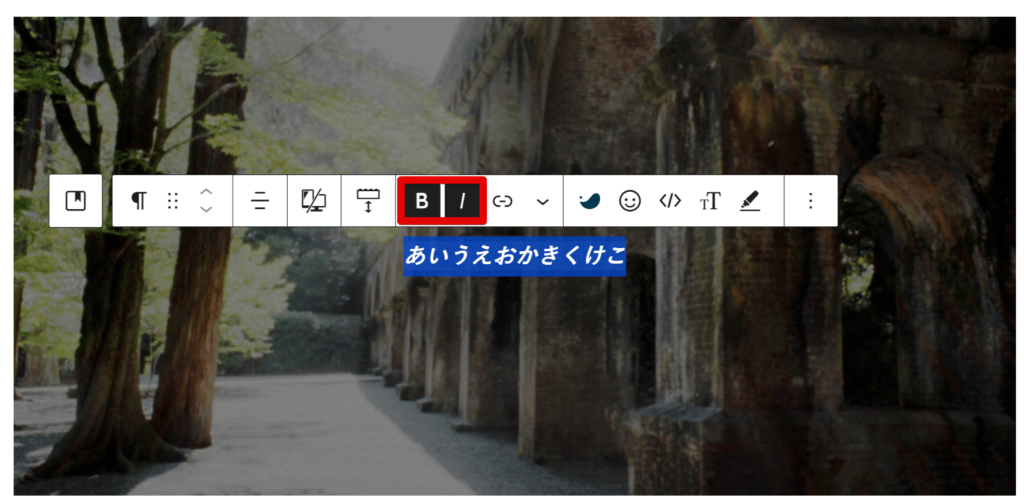
ご自身の完成イメージに沿うよう、文字の装飾などを行いましょう。
作例
以下はSWELLを使用した場合の作例です。
他のテーマで同じ設定ができるかどうかの確認はしていませんのでご了承ください。


あいうえお、
かきくけこ。
ブロックのスタイルに「方眼」を選択、文字を大きくした例


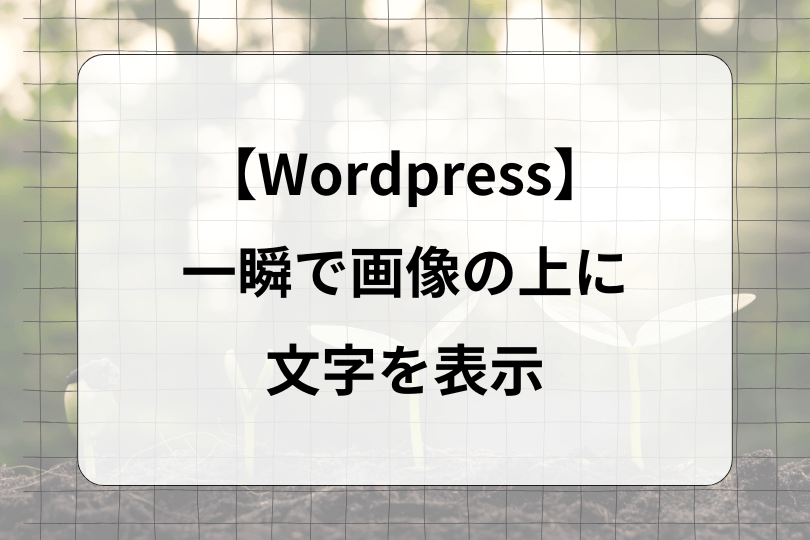
あいうえお、
かきくけこ。
オーバーレイ(文字が見やすくなるように、画像の上に重ねているシート)を虹色グラデーションに


あいうえおかきくけこ
さしすせそ
あいうえおかきくけこ
さしすせそ
オーバーレイ(文字が見やすくなるように、画像の上に重ねているシート)を緑に変更
SWELLブロックの「ステップ」を追加
画像の上に文字を配置、色々と試してみて下さい!
画像の上に文字を配置することで、webサイトを彩るほか、画像サイズや文字の装飾を工夫すれば簡易バナーが作れますね。
ぜひ、色々と試してみて下さいね。